Laravel Yajra Datatables Date Sorting Example
In this post, we will learn laravel datatables date sorting example. it's simple example of laravel datatables sort by date. I’m going to show you about yajra datatables date sorting example laravel. Here you will learn laravel datatables sorting with created_at example. Follow bellow tutorial step of laravel datatables sort by date column.
you can easily add date sorting with yajra datatables in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11.
Someday ago i already posted with laravel 7 datatables simple example. you can also view from here : Click Here. and also posted Laravel 7 Server Side Processing to view click here: Click Here.
In this tutorial, i will show you how to add created_at column from users table and add order by with created_at column in laravel datatables. so user can also sort by using date column in laravel.
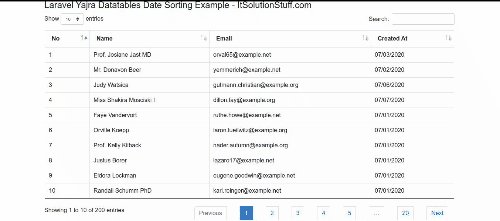
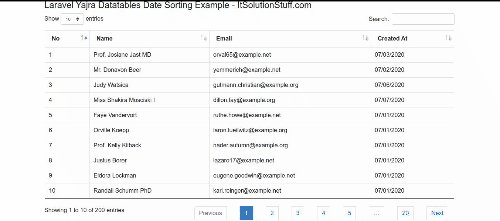
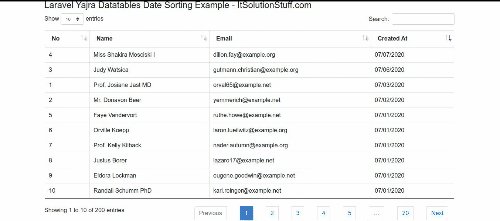
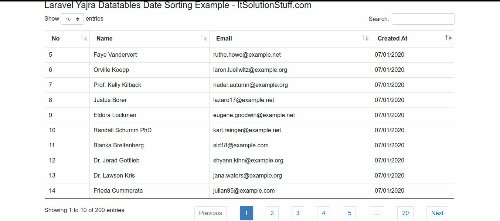
So let's follow this tutorial and you will get layout as like bellow:
Preview:

Step 1: Install Laravel
In this step, if you haven't laravel application setup then we have to get fresh laravel 7 application. So run bellow command and get clean fresh laravel 7 application.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Install Yajra Datatable
We need to install yajra datatable composer package for datatable, so you can install using following command:
composer require yajra/laravel-datatables-oracle
After that you need to set providers and alias.
config/app.php
.....
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
.....
Step 3: Add Dummy Records
In this step, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
factory(App\User::class, 200)->create();
Step 4: Add Route
In this is step we need to create route for datatables layout file and another one for getting data. so open your routes/web.php file and add following route.
routes/web.php
Route::get('users', ['uses'=>'UserController@index', 'as'=>'users.index']);
Step 5: Create Controller
In this point, now we should create new controller as UserController. this controller will manage layout and getting data request and return response, so put bellow content in controller file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::select('*');
return Datatables::of($data)
->addIndexColumn()
->editColumn('created_at', function ($user) {
return [
'display' => e($user->created_at->format('m/d/Y')),
'timestamp' => $user->created_at->timestamp
];
})
->filterColumn('created_at', function ($query, $keyword) {
$query->whereRaw("DATE_FORMAT(created_at,'%m/%d/%Y') LIKE ?", ["%$keyword%"]);
})
->make(true);
}
return view('users');
}
}
Step 6: Create View
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Yajra Datatables Date Sorting Example - ItSolutionStuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel Yajra Datatables Date Sorting Example - ItSolutionStuff.com</h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th>Created At</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('users.index') }}",
columns: [
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{
data: 'created_at',
type: 'num',
render: {
_: 'display',
sort: 'timestamp'
}
}
]
});
});
</script>
</html>
Now we are ready to run our example so run bellow command ro quick run:
php artisan serve
Now you can open bellow url on your browser:
http://localhost:8000/users
I hope it can help you...

