Laravel Multi Step Form Example Tutorial
Hi Dev,
In this tutorial, you will learn laravel multi step form example. if you have question about laravel multi step form wizard then i will give simple example with solution. step by step explain multiple / step form in laravel with validation. if you have question about how to create multi step form in laravel then i will give simple example with solution. Alright, let’s dive into the steps.
In this example, i will give you step by step example of how to create multi step form in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 application. you may require to create multi step form wizard then this link will help you.
Here, we will create "products" table with some fields. i will create product page with three wizard step. In this last step, you can review of product details, then after you can create your product.
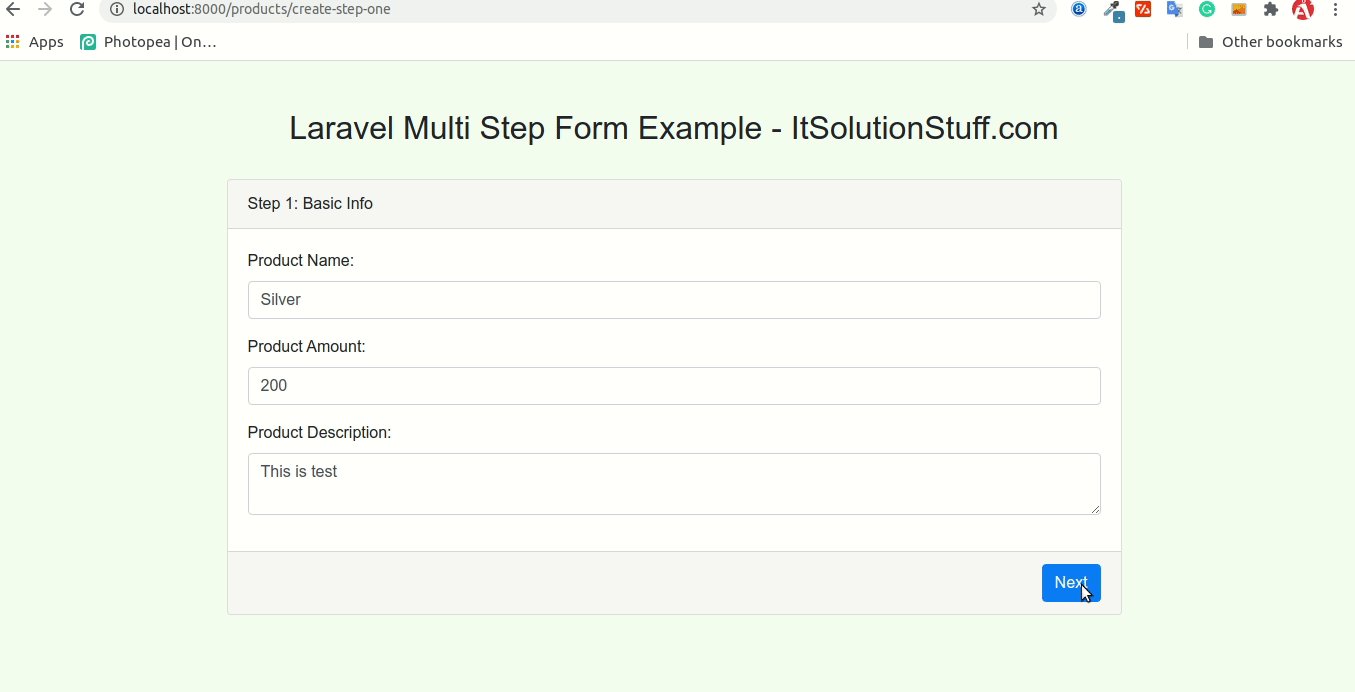
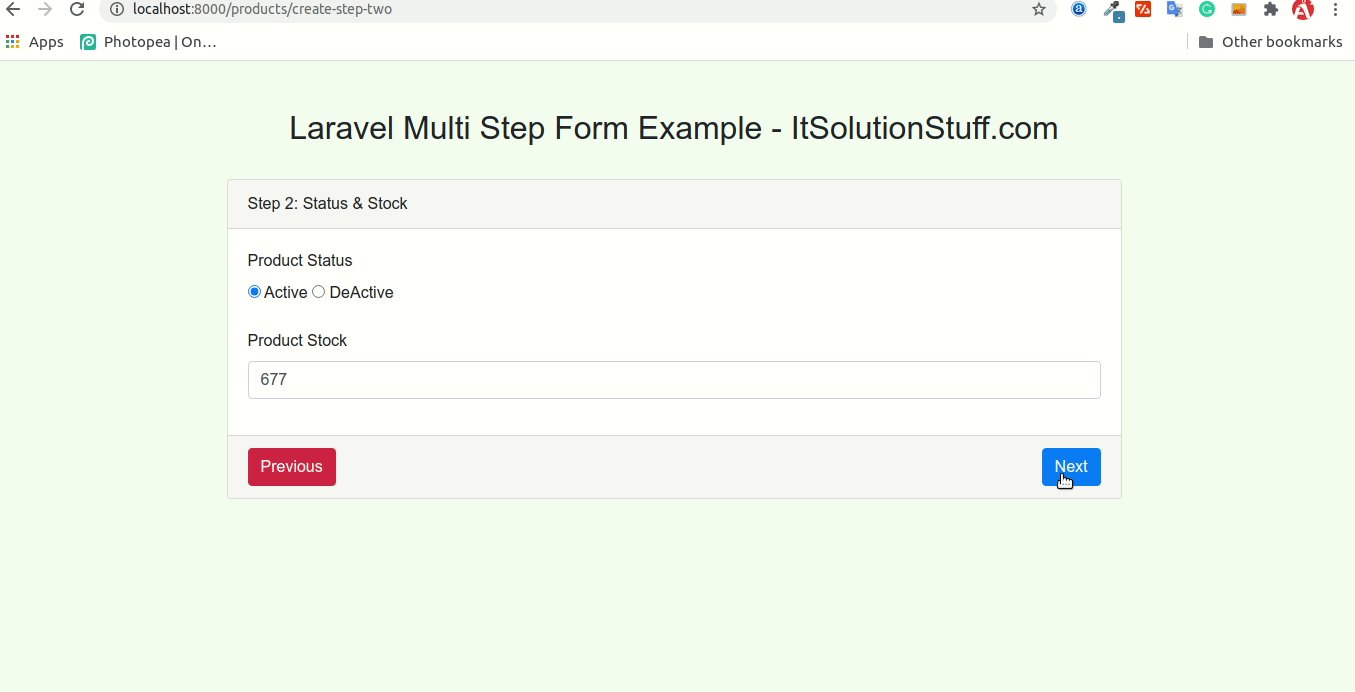
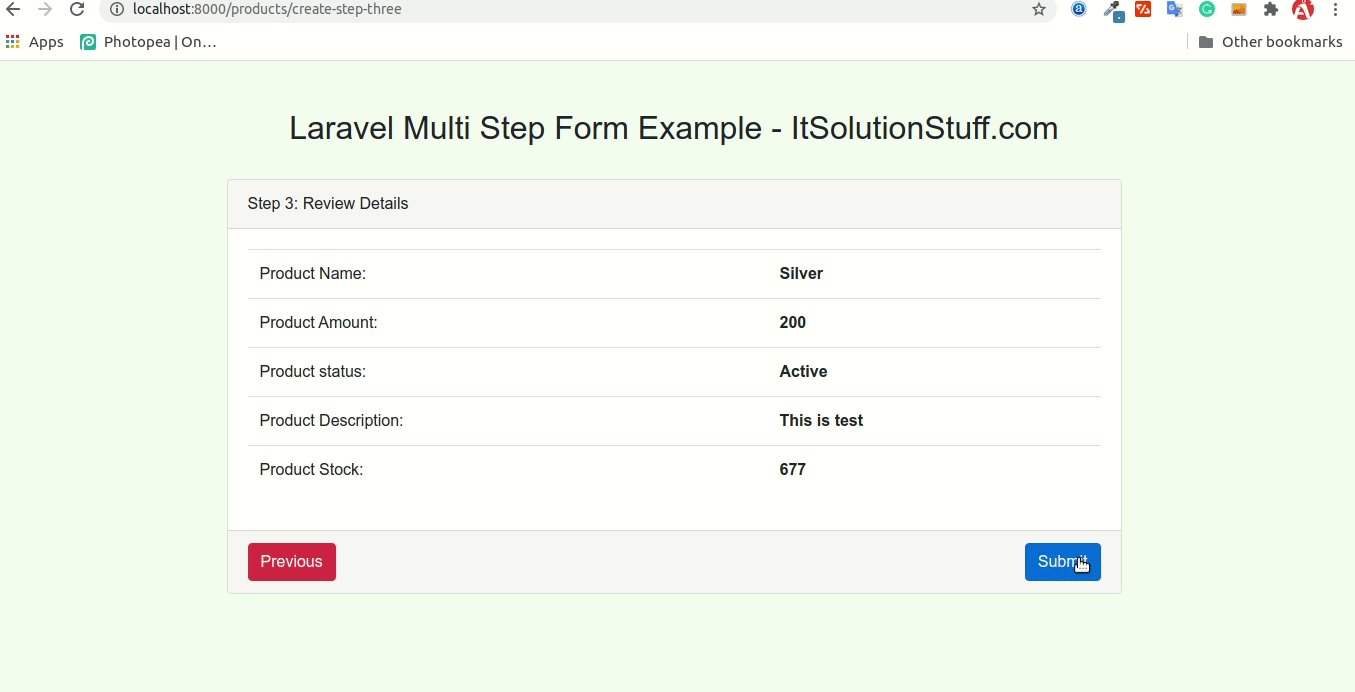
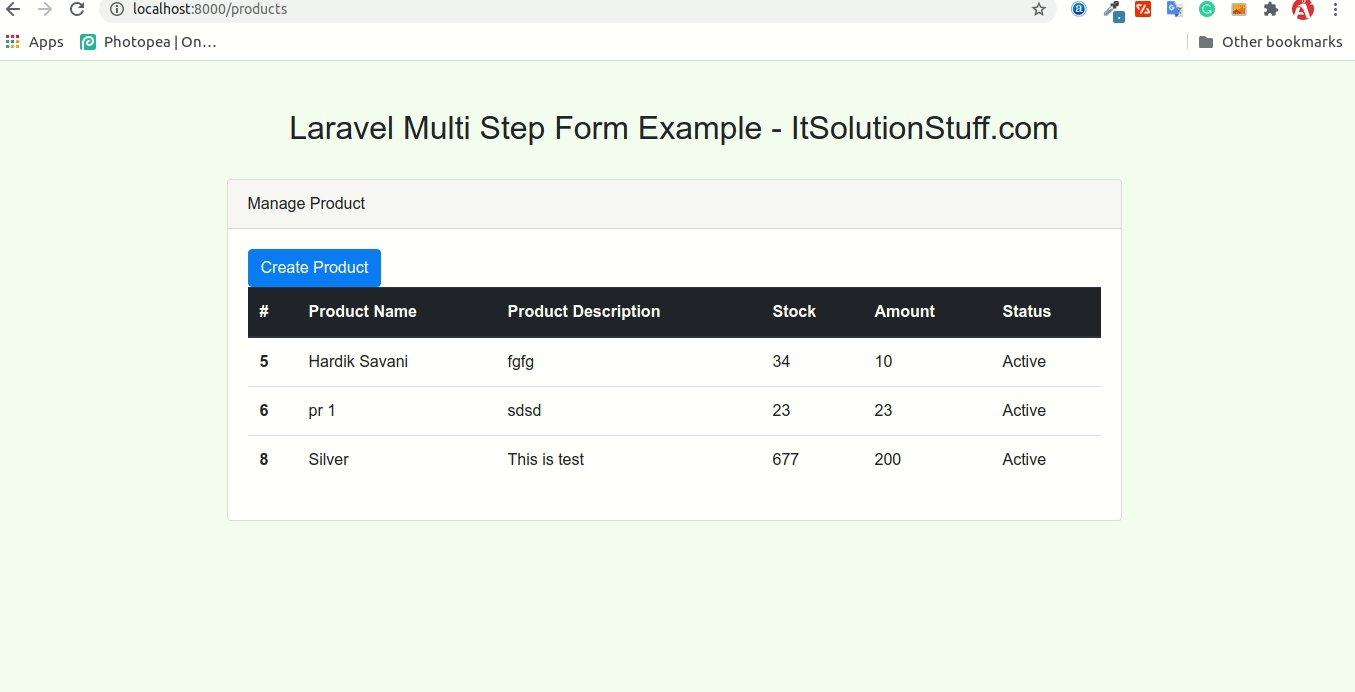
Let's see bellow preview and follow bellow step.
Preview:

Step 1: Install Laravel
In this step, if you haven't laravel application setup then we have to get fresh laravel 7 application. So run bellow command and get clean fresh laravel 7 application.
composer create-project --prefer-dist laravel/laravel blog
Step 2: Product Create Migration and Model
Here, we need create database migration for products table and also we will create model for Product table.
php artisan make:migration create_products_table
Migration:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateProductsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name')->nullable();
$table->longText('description')->nullable();
$table->float('amount')->nullable();
$table->boolean('status')->default(0);
$table->integer('stock')->default(0);
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('products');
}
}
php artisan migrate
now we will create Product model by using following command:
php artisan make:model Product
App/Product.php
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Product extends Model
{
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'amount', 'description', 'status', 'stock'
];
}
Step 3: Create Routes
Here, we need to add routes for products listing and all step of creating form. so open your "routes/web.php" file and add following route.
routes/web.php
Route::get('products', 'ProductController@index')->name('products.index');
Route::get('products/create-step-one', 'ProductController@createStepOne')->name('products.create.step.one');
Route::post('products/create-step-one', 'ProductController@postCreateStepOne')->name('products.create.step.one.post');
Route::get('products/create-step-two', 'ProductController@createStepTwo')->name('products.create.step.two');
Route::post('products/create-step-two', 'ProductController@postCreateStepTwo')->name('products.create.step.two.post');
Route::get('products/create-step-three', 'ProductController@createStepThree')->name('products.create.step.three');
Route::post('products/create-step-three', 'ProductController@postCreateStepThree')->name('products.create.step.three.post');
Step 4: Create ProductController
In this step, now we should create new controller as ProductController. So run bellow command and create new controller. add following code for adding all methods to that controller.
php artisan make:controller ProductController
app/Http/Controllers/ProductController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Product;
class ProductController extends Controller
{
/**
* Display a listing of the prducts.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$products = Product::all();
return view('products.index',compact('products'));
}
/**
* Show the step One Form for creating a new product.
*
* @return \Illuminate\Http\Response
*/
public function createStepOne(Request $request)
{
$product = $request->session()->get('product');
return view('products.create-step-one',compact('product'));
}
/**
* Post Request to store step1 info in session
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function postCreateStepOne(Request $request)
{
$validatedData = $request->validate([
'name' => 'required|unique:products',
'amount' => 'required|numeric',
'description' => 'required',
]);
if(empty($request->session()->get('product'))){
$product = new Product();
$product->fill($validatedData);
$request->session()->put('product', $product);
}else{
$product = $request->session()->get('product');
$product->fill($validatedData);
$request->session()->put('product', $product);
}
return redirect()->route('products.create.step.two');
}
/**
* Show the step One Form for creating a new product.
*
* @return \Illuminate\Http\Response
*/
public function createStepTwo(Request $request)
{
$product = $request->session()->get('product');
return view('products.create-step-two',compact('product'));
}
/**
* Show the step One Form for creating a new product.
*
* @return \Illuminate\Http\Response
*/
public function postCreateStepTwo(Request $request)
{
$validatedData = $request->validate([
'stock' => 'required',
'status' => 'required',
]);
$product = $request->session()->get('product');
$product->fill($validatedData);
$request->session()->put('product', $product);
return redirect()->route('products.create.step.three');
}
/**
* Show the step One Form for creating a new product.
*
* @return \Illuminate\Http\Response
*/
public function createStepThree(Request $request)
{
$product = $request->session()->get('product');
return view('products.create-step-three',compact('product'));
}
/**
* Show the step One Form for creating a new product.
*
* @return \Illuminate\Http\Response
*/
public function postCreateStepThree(Request $request)
{
$product = $request->session()->get('product');
$product->save();
$request->session()->forget('product');
return redirect()->route('products.index');
}
}
Step 5: Add Blade Files
In last step. In this step we have to create just blade files. So mainly we have to create layout file and then create new folder "products" then create blade files of crud app. So finally you have to create following bellow blade file:
1) default.blade.php
2) index.blade.php
3) create-step-one.blade.php
4) create-step-two.blade.php
5) create-step-three.blade.php
resources/views/layout/default.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Multi Step Form Example - ItSolutionStuff.com - ItSolutionStuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body style="background-color: #f3fdf3">
<div class="container">
<h2>Laravel Multi Step Form Example - ItSolutionStuff.com</h2>
@yield('content')
</div>
</body>
</html>
resources/views/products/index.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<div class="card">
<div class="card-header">Manage Product</div>
<div class="card-body">
<a href="{{ route('products.create.step.one') }}" class="btn btn-primary pull-right">Create Product</a>
@if (Session::has('message'))
<div class="alert alert-info">{{ Session::get('message') }}</div>
@endif
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">Product Name</th>
<th scope="col">Product Description</th>
<th scope="col">Stock</th>
<th scope="col">Amount</th>
<th scope="col">Status</th>
</tr>
</thead>
<tbody>
@foreach($products as $product)
<tr>
<th scope="row">{{$product->id}}</th>
<td>{{$product->name}}</td>
<td>{{$product->description}}</td>
<td>{{$product->stock}}</td>
<td>{{$product->amount}}</td>
<td>{{$product->status ? 'Active' : 'DeActive'}}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/products/create-step-one.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="{{ route('products.create.step.one.post') }}" method="POST">
@csrf
<div class="card">
<div class="card-header">Step 1: Basic Info</div>
<div class="card-body">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="form-group">
<label for="title">Product Name:</label>
<input type="text" value="{{ $product->name ?? '' }}" class="form-control" id="taskTitle" name="name">
</div>
<div class="form-group">
<label for="description">Product Amount:</label>
<input type="text" value="{{{ $product->amount ?? '' }}}" class="form-control" id="productAmount" name="amount"/>
</div>
<div class="form-group">
<label for="description">Product Description:</label>
<textarea type="text" class="form-control" id="taskDescription" name="description">{{{ $product->description ?? '' }}}</textarea>
</div>
</div>
<div class="card-footer text-right">
<button type="submit" class="btn btn-primary">Next</button>
</div>
</div>
</form>
</div>
</div>
</div>
@endsection
resources/views/products/create-step-two.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="{{ route('products.create.step.two.post') }}" method="POST">
@csrf
<div class="card">
<div class="card-header">Step 2: Status & Stock</div>
<div class="card-body">
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="form-group">
<label for="description">Product Status</label><br/>
<label class="radio-inline"><input type="radio" name="status" value="1" {{{ (isset($product->status) && $product->status == '1') ? "checked" : "" }}}> Active</label>
<label class="radio-inline"><input type="radio" name="status" value="0" {{{ (isset($product->status) && $product->status == '0') ? "checked" : "" }}}> DeActive</label>
</div>
<div class="form-group">
<label for="description">Product Stock</label>
<input type="text" value="{{{ $product->stock ?? '' }}}" class="form-control" id="productAmount" name="stock"/>
</div>
</div>
<div class="card-footer">
<div class="row">
<div class="col-md-6 text-left">
<a href="{{ route('products.create.step.one') }}" class="btn btn-danger pull-right">Previous</a>
</div>
<div class="col-md-6 text-right">
<button type="submit" class="btn btn-primary">Next</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
@endsection
resources/views/products/create-step-three.blade.php
@extends('layout.default')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<form action="{{ route('products.create.step.three.post') }}" method="post" >
{{ csrf_field() }}
<div class="card">
<div class="card-header">Step 3: Review Details</div>
<div class="card-body">
<table class="table">
<tr>
<td>Product Name:</td>
<td><strong>{{$product->name}}</strong></td>
</tr>
<tr>
<td>Product Amount:</td>
<td><strong>{{$product->amount}}</strong></td>
</tr>
<tr>
<td>Product status:</td>
<td><strong>{{$product->status ? 'Active' : 'DeActive'}}</strong></td>
</tr>
<tr>
<td>Product Description:</td>
<td><strong>{{$product->description}}</strong></td>
</tr>
<tr>
<td>Product Stock:</td>
<td><strong>{{$product->stock}}</strong></td>
</tr>
</table>
</div>
<div class="card-footer">
<div class="row">
<div class="col-md-6 text-left">
<a href="{{ route('products.create.step.two') }}" class="btn btn-danger pull-right">Previous</a>
</div>
<div class="col-md-6 text-right">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
@endsection
Now we are ready to run our crud application example with laravel 7 so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000/products
You can download code from git: Download Code from Github
I hope it can help you...

