Angular Material Multi Step Form Example
In this tutorial, we will discuss angular material multi step form. if you have question about angular material multi step reactive form then i will give simple example with solution. this example will help you how to create multi step form in angular material. you will learn multi step form angular material example.
In this example, we will use angular material stepper to create multi step form in angular application. you can easily use this example with angular 9, angular 8, angular 7 and angular 6.
we will create simple page for create product and we will add three step there. in first step we will add basic details, second step has stock and amount and last step we will create review page. we will use reactive form form creating multi step form using angular material.
So, let's follow bellow step to create multi step form in angular.
Step 1: Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new newMat
Step 2: Add Material Design
Now in this step, we need to just install material design theme in our angular application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
Here, we will simply import FormsModule, ReactiveFormsModule, MatStepperModule, MatInputModule, MatButtonModule, MatListModule and BrowserAnimationsModule module for creating very simple example. so let's import on module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {MatStepperModule} from '@angular/material/stepper';
import {MatInputModule} from '@angular/material/input';
import {MatButtonModule} from '@angular/material/button';
import {MatListModule} from '@angular/material/list';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule,
FormsModule,
ReactiveFormsModule,
MatInputModule,
MatButtonModule,
MatListModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Update ts file
in this step, we need to update ts file as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import {FormBuilder, FormGroup, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'newMat';
isLinear = true;
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
name: ['', Validators.required],
description: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
amount: ['', Validators.required],
stock: ['', Validators.required]
});
}
submit(){
console.log(this.firstFormGroup.value);
console.log(this.secondFormGroup.value);
}
}
Step 5: Update html file
in this step, we need to update html file as like bellow:
src/app/app.component.html
<h1>Angular Multi Step Form Example - ItSolutionStuff.com</h1>
<h3>Create Product</h3>
<mat-horizontal-stepper [linear]="isLinear" #stepper>
<mat-step [stepControl]="firstFormGroup">
<form [formGroup]="firstFormGroup">
<ng-template matStepLabel>Basic Details</ng-template>
<mat-form-field>
<mat-label>Name</mat-label>
<input matInput placeholder="Name" formControlName="name" required>
</mat-form-field>
<br/>
<mat-form-field>
<mat-label>Description</mat-label>
<textarea matInput placeholder="Description" formControlName="description" required>
</textarea>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="secondFormGroup">
<form [formGroup]="secondFormGroup">
<ng-template matStepLabel>Amount & Stock</ng-template>
<mat-form-field>
<mat-label>Amount</mat-label>
<input matInput placeholder="Amount" formControlName="amount" required>
</mat-form-field>
<br/>
<mat-form-field>
<mat-label>Stock</mat-label>
<input matInput placeholder="Stock" formControlName="stock" required>
</mat-form-field>
<br/>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
<p>You are now done.</p>
<mat-list>
<mat-list-item> <strong>Name:</strong> {{ this.firstFormGroup.value.name }}</mat-list-item>
<mat-list-item> <strong>Description:</strong> {{ this.firstFormGroup.value.description }}</mat-list-item>
<mat-list-item> <strong>Amount:</strong> {{ this.secondFormGroup.value.amount }}</mat-list-item>
<mat-list-item> <strong>Stock:</strong> {{ this.secondFormGroup.value.stock }}</mat-list-item>
</mat-list>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
<button mat-button (click)="submit()">Submit</button>
</div>
</mat-step>
</mat-horizontal-stepper>
Now you can run by bellow command:
ng serve
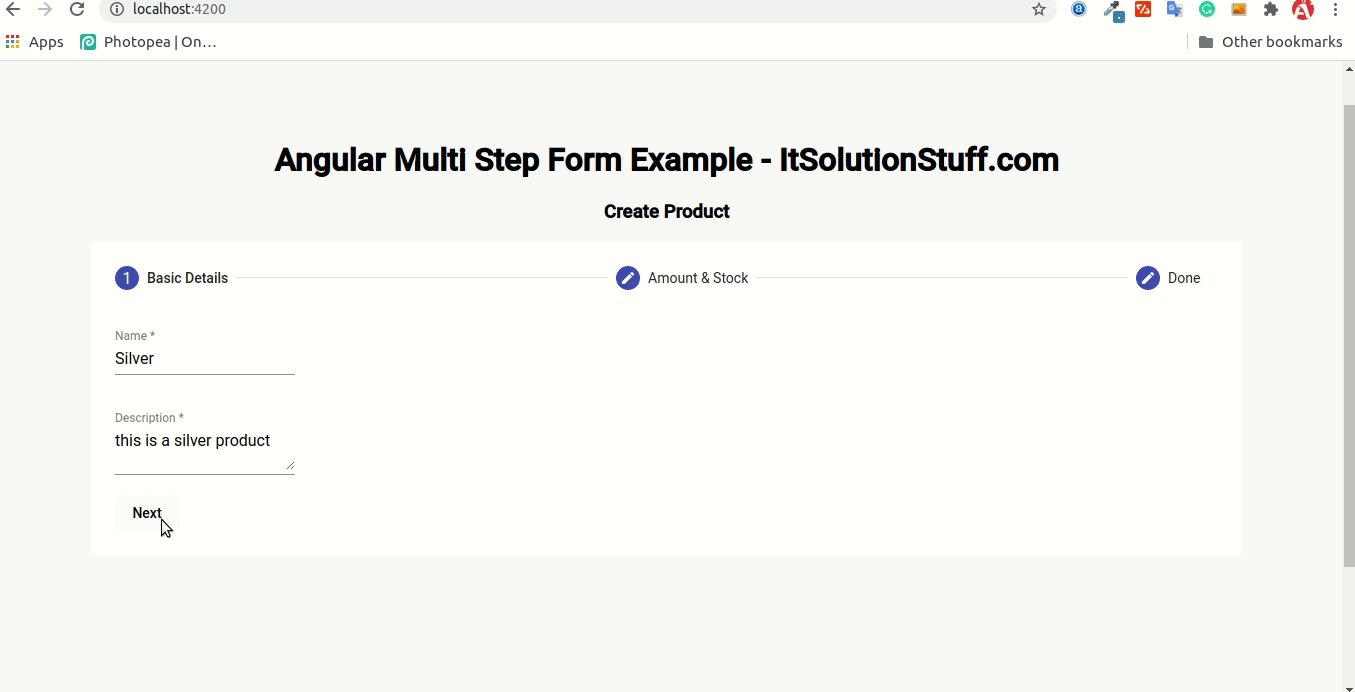
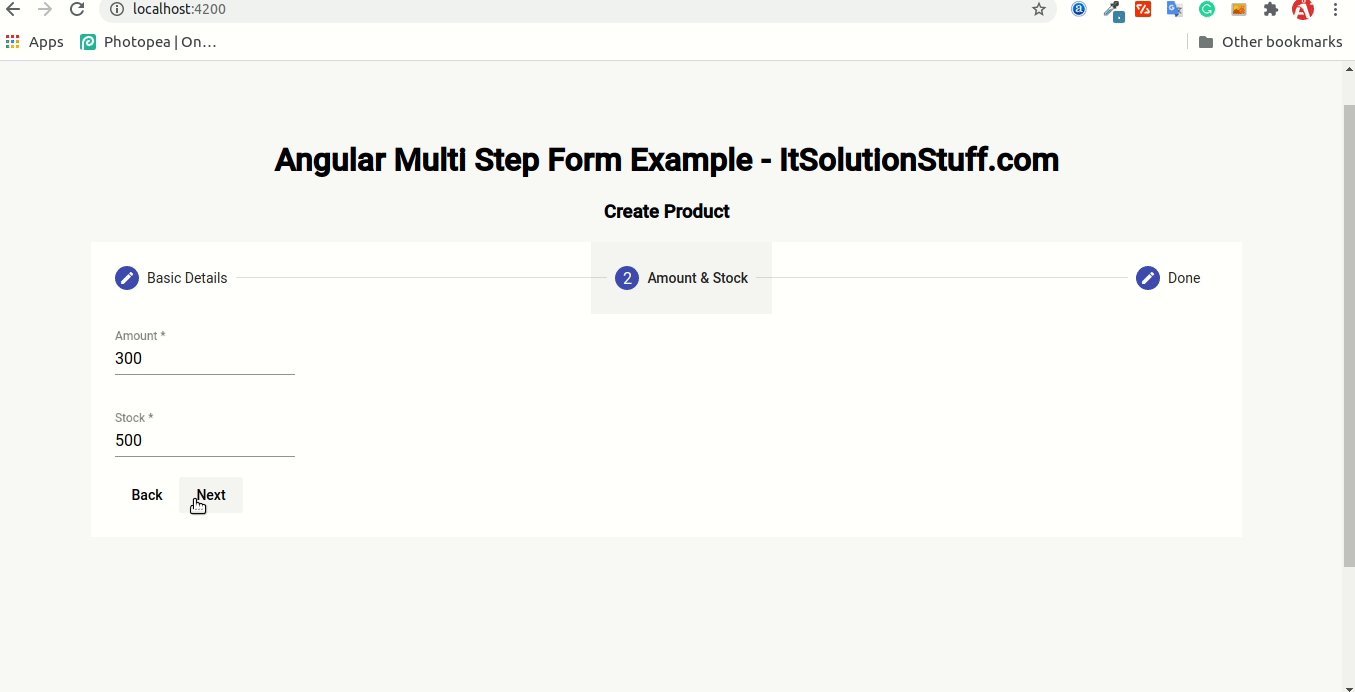
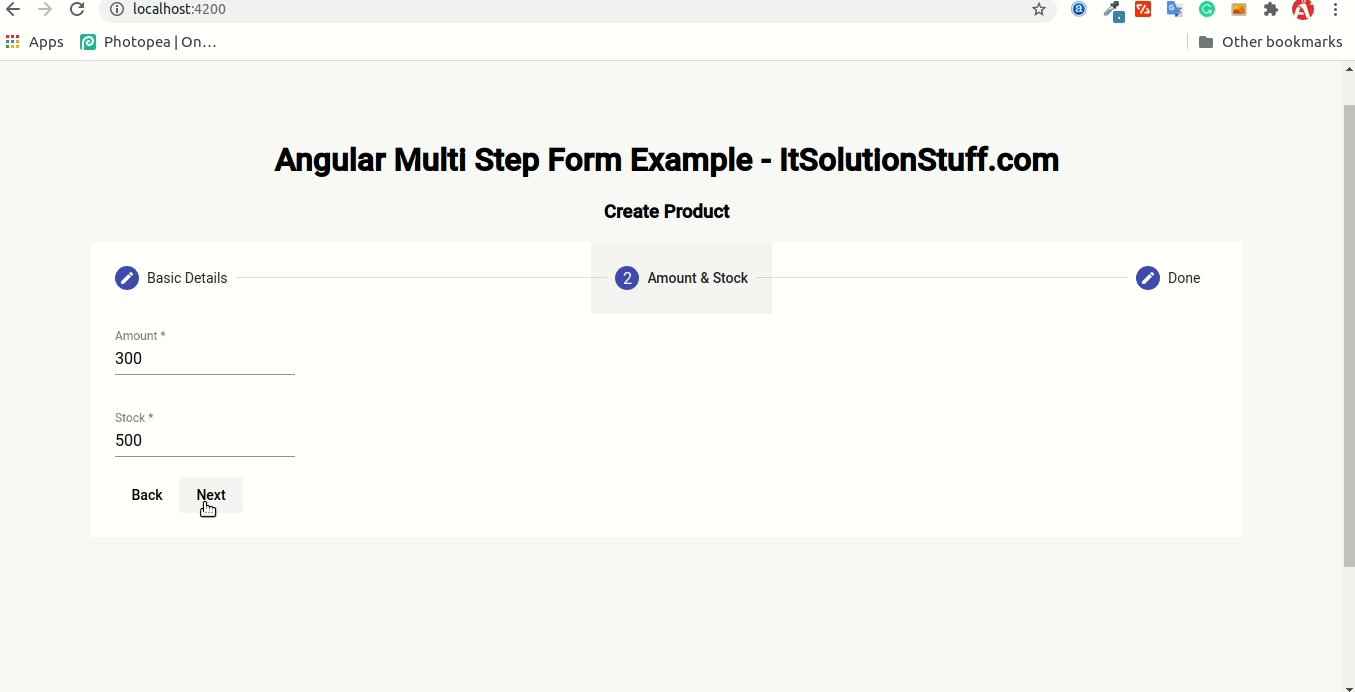
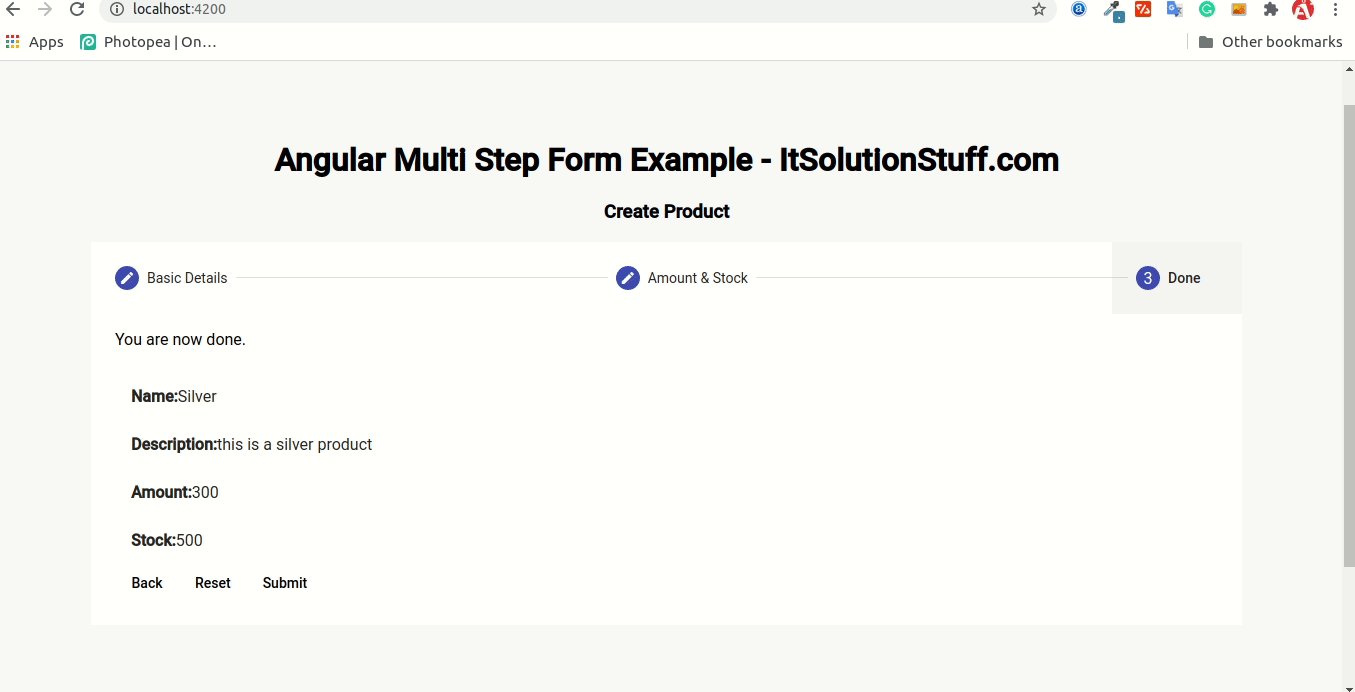
you can see bellow layout.

I hope it can help you...

