Angular 11/10 Sweetalert2 Confirm Box Example Tutorial
This article will provide some of the most important example how to install sweetalert2 in angular 10. This tutorial will give you simple example of sweetalert2 example in angular 10. you can see angular 10 sweetalert2 example. you can understand a concept of angular 10 sweetalert2 example. Let's get started with how to use sweetalert2 in angular 10.
Today, in this example i will show you step by step how to use sweetalert2 in angular 10 application. sweetalert2 is js library that provide a beautiful alert and confirm box. you can easily customized too.
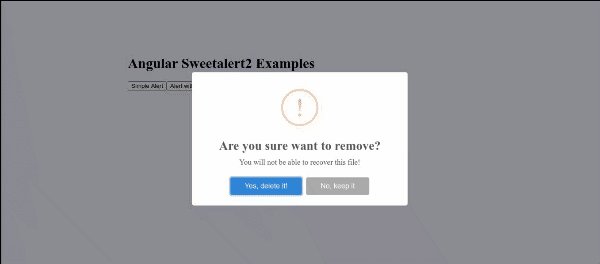
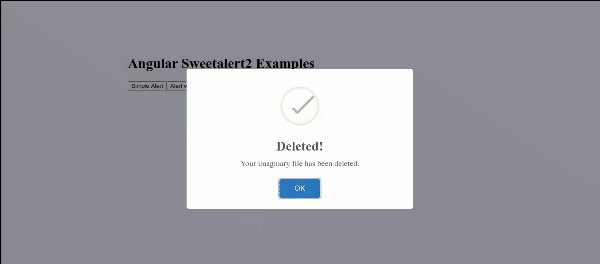
so let's follow some bellow step to install and use sweetalert2 in your angular 10 application. you can see bellow preview of example here:
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new ngSweetAlert
Step 2: Install Npm Packages
In this step, we will install sweetalert2 npm package for sweetalert beautiful alert in angular. so let's run both command:
npm install --save sweetalert2
Now let's add css file on angular.json file as like bellow added.
angular.json
....
"styles": [
"src/styles.css",
"node_modules/sweetalert2/src/sweetalert2.scss"
],
....
Step 3: Update Component ts File
Here, we will update app.component.ts file here, in this file we will write simpleAlert(), alertWithSuccess() and confirmBox() for open sweetalert on button click event.
You can update as bellow app.component.ts file.
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import Swal from 'sweetalert2/dist/sweetalert2.js';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent implements OnInit {
name = 'Angular';
ngOnInit(){
console.log('This is init method');
}
simpleAlert(){
Swal.fire('Hello world!');
}
alertWithSuccess(){
Swal.fire('Thank you...', 'You submitted succesfully!', 'success')
}
confirmBox(){
Swal.fire({
title: 'Are you sure want to remove?',
text: 'You will not be able to recover this file!',
icon: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, keep it'
}).then((result) => {
if (result.value) {
Swal.fire(
'Deleted!',
'Your imaginary file has been deleted.',
'success'
)
} else if (result.dismiss === Swal.DismissReason.cancel) {
Swal.fire(
'Cancelled',
'Your imaginary file is safe :)',
'error'
)
}
})
}
}
Step 4: Update HTML File
Here, we will update html file as like bellow, so update it as like bellow:
src/app/app.component.html
<h1>Angular Sweetalert2 Examples - ItSolutionstuff.com</h1>
<button (click)="simpleAlert()">Simple Alert</button>
<button (click)="alertWithSuccess()">Alert with Success</button>
<button (click)="confirmBox()">Confirm Box</button>
Now you can run angular 10 app:
Run Angular App:
ng serve
I hope it can help you...

