Angular 10 Datepicker Example | Angular 10 Date Picker
In this article we will cover on how to implement angular 10 datepicker example. let’s discuss about how to use datepicker in angular 10. We will look at example of how to use datepicker in angular 10 material. This article goes in detailed on angular 10 material datepicker example. Alright, let’s dive into the steps.
Datepicker is a primary requirement of project. we almost require to use datepicker in angular 10 app. angular 10 provide material design and they provide how to use datepicker in angular 10 application. i will show you here step by step how you can use material datepicker in angular 10.
In this example, we will add material design theme and then import some dependency module of datepicker. then we will simply write code of datepicker from angular document.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new myDatepicker
Step 2: Add Material Design
Now in this step, we need to just install material design theme in our angular 10 application. so let's add as like bellow:
ng add @angular/material
Cmd like bellow:
Installing packages for tooling via npm.
Installed packages for tooling via npm.
? Choose a prebuilt theme name, or "custom" for a custom theme: Indigo/Pink
[ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up HammerJS for gesture recognition? Yes
? Set up browser animations for Angular Material? Yes
Step 3: Import Module
In third step, we need to import some dependency like MatDatepickerModule, MatNativeDateModule, MatInputModule. so let's add.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatDatepickerModule} from '@angular/material/datepicker';
import {MatInputModule} from '@angular/material/input';
import {MatNativeDateModule} from '@angular/material/core';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule,
MatInputModule,
MatNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Use Datepicker
Now in view file, we will write code of input element with datepicker as like bellow:
src/app/app.component.html
<h1>Angular 10 Datepicker Example - - ItSolutionStuff.com</h1>
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
Now we are ready to run our example, you can run by following command:
ng serve
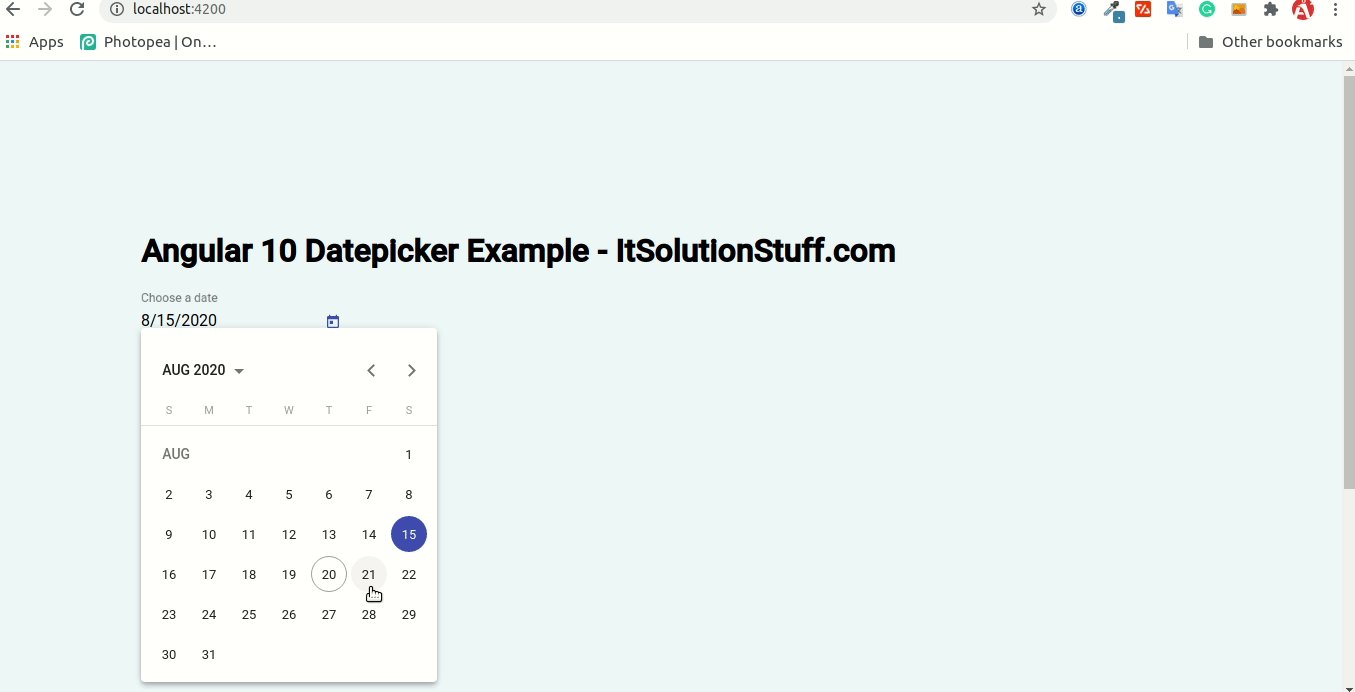
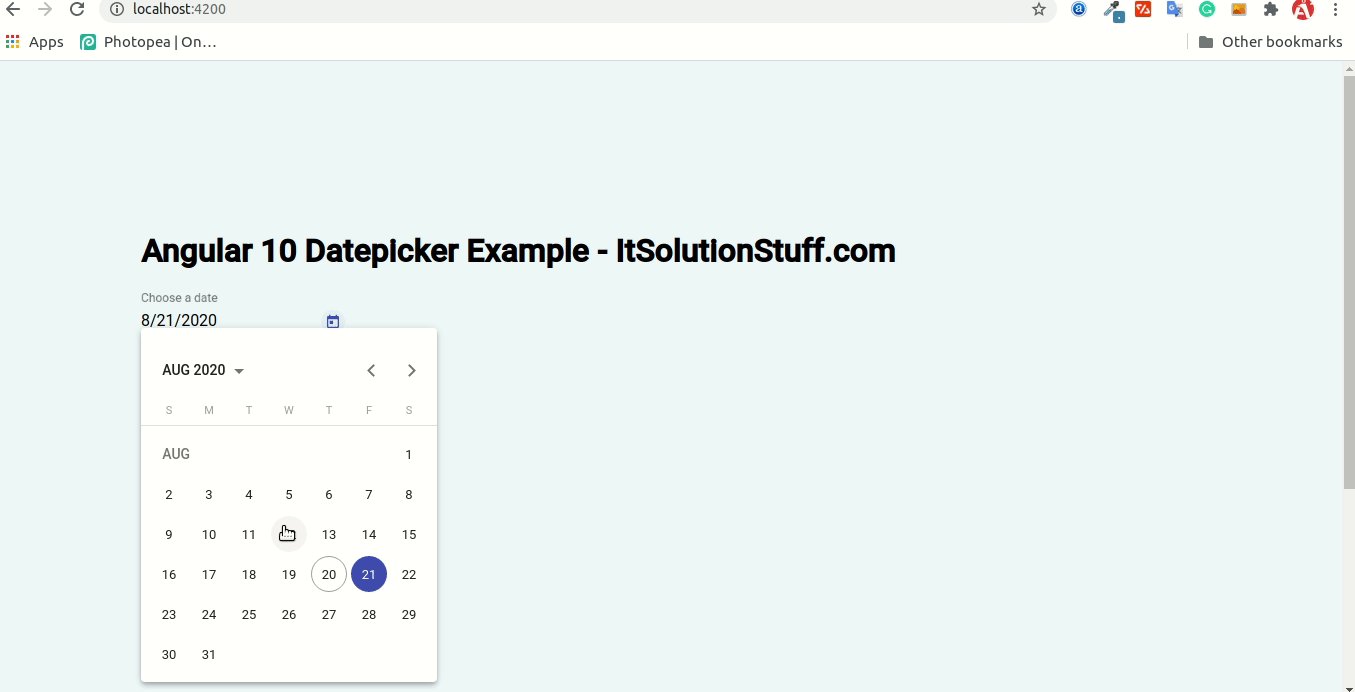
you will see layout as bellow:

I hope it can help you...

