Angular 10 Custom Directives Example
In this tutorial we will go over the demonstration of angular 10 custom directive example. this example will help you angular 10 custom structural directive example. you can see how to create custom directive in angular 10. step by step explain angular 10 create custom directive example. follow bellow step for how can we create a custom directive in angular 10.
In this tutorial, i will explain you how to custom attribute directive in angular 10 application. Angular attribute directive can be simply described as a component without any template. instead of it is directly using the element it is applied to. you don't have to write too many code for html element, you can simply create custom attribute with some logical and you can easily reuse it with other element too.
In this example, we will create appBtn directive. in this directive we will add two event one is mouseenter and mouseleave. using that event will change color of button font. i will take one button and we will add appBtn attribute.
So, let's see bellow step to creating custom directive in angular 10.
Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-module-app
Step 2: Create Custom Directive
After creating successfully app, we need to create directive using angular cli command. angular provide command to create directive in angular application. so let's run bellow command to create admin module:
ng generate directive btn
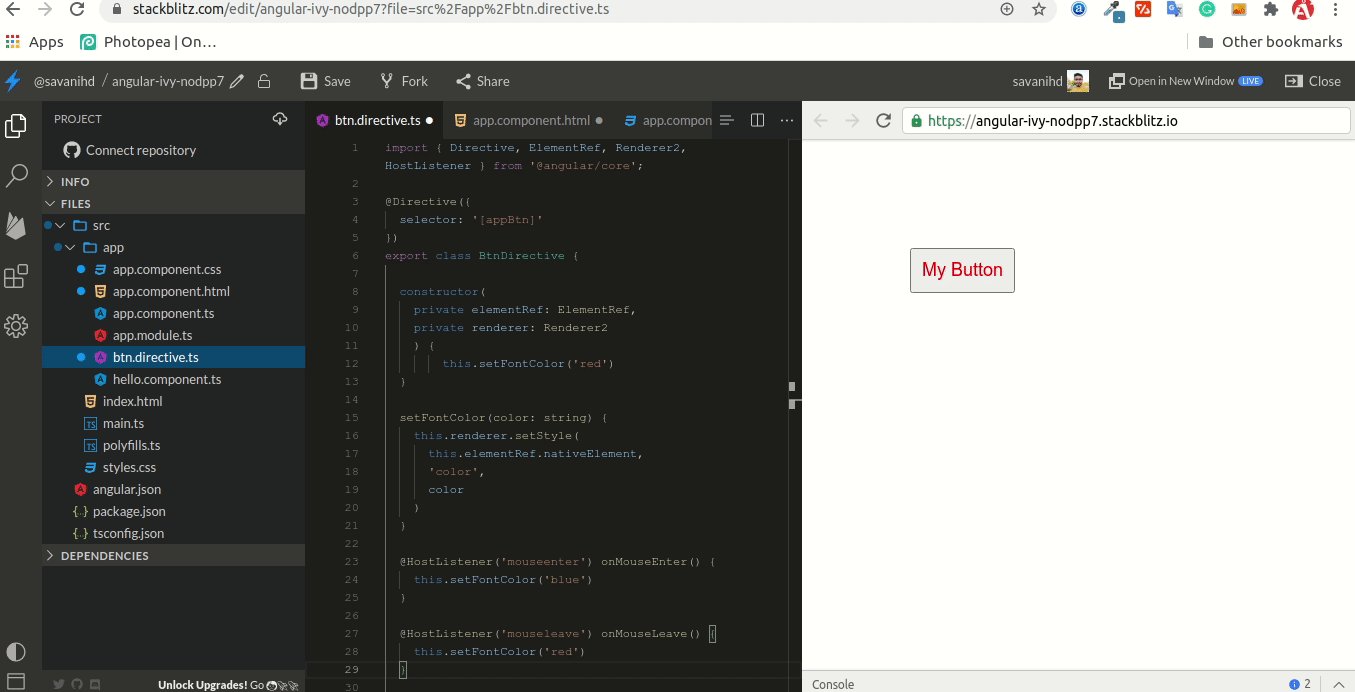
now they created btn.directive.ts and in this file we will write code for custom directive. we will import ElementRef, Renderer2 and HostListener. we will also write mouseenter and mouseleave event. so let's update as like bellow:
src/app/btn.directive.ts
import { Directive, ElementRef, Renderer2, HostListener } from '@angular/core';
@Directive({
selector: '[appBtn]'
})
export class BtnDirective {
constructor(
private elementRef: ElementRef,
private renderer: Renderer2
) {
this.setFontColor('red')
}
setFontColor(color: string) {
this.renderer.setStyle(
this.elementRef.nativeElement,
'color',
color
)
}
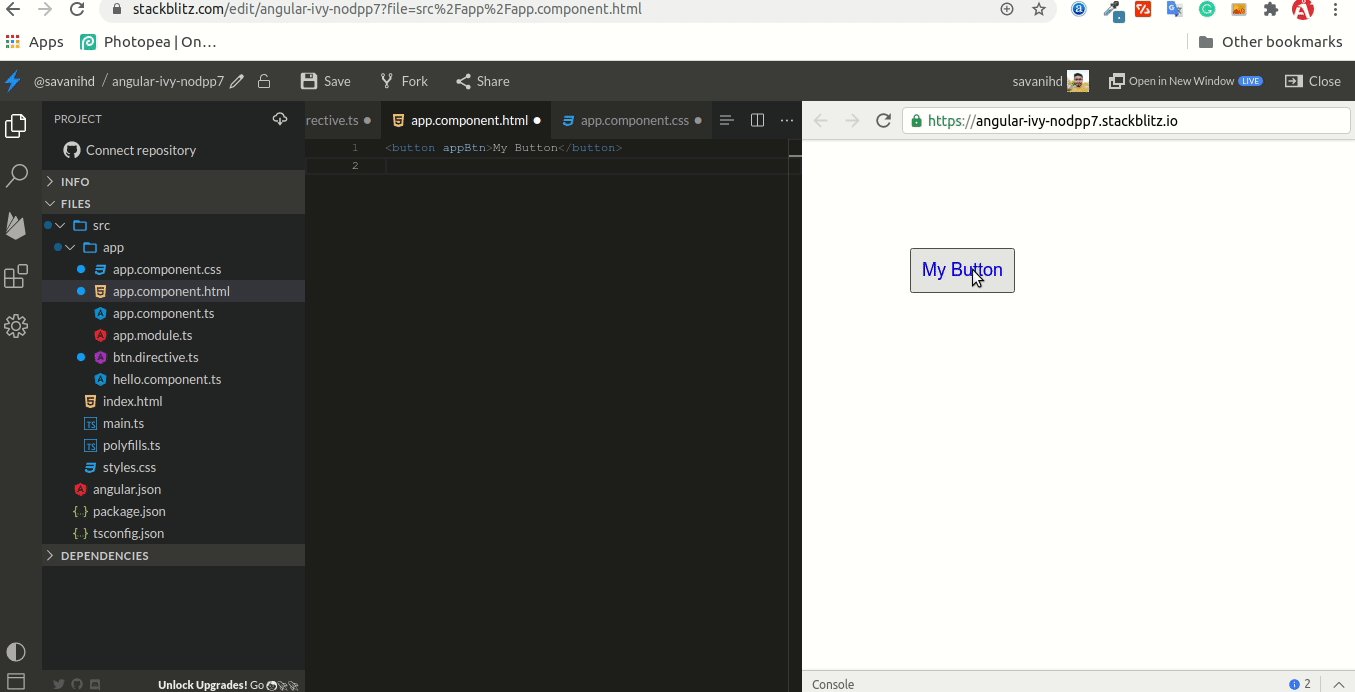
@HostListener('mouseenter') onMouseEnter() {
this.setFontColor('blue')
}
@HostListener('mouseleave') onMouseLeave() {
this.setFontColor('red')
}
}
Step 3: Import Module to module.ts file
In last step, we will simply import BtnDirective to module.ts file, so, let's update that file as like bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BtnDirective } from './btn.directive';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent, BtnDirective ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Step 4: Update Component HTML File
here, we have to update our app component html file, we need to add simple button with custom directive, so let's update it as like bellow:
src/app/app.component.html
<button appBtn>My Button</button>
Now we are ready to run our example, you can run by following command:
ng serve
Output:

I hope it can help you...

