Angular 11/10 Call Component Function on Button Click Example
In this quick example, let's see angular 10 button call component function. step by step explain angular 11/10 call component function on button click. if you have question about angular 10 click event example then i will give simple example with solution. you'll learn angular 10 click event example. you will do the following things for button click angular 10.
If you are new and very beginner with angular 10 application and if you are looking for simple example of button click event and call a component function then i will help you using bellow example.
In this example, we will create two functions, one is very simple and without any argument call clickFunction() and another we will call dynamic argument with jquery object call callFunction($event, post). one function will call alert and another will only print on console.
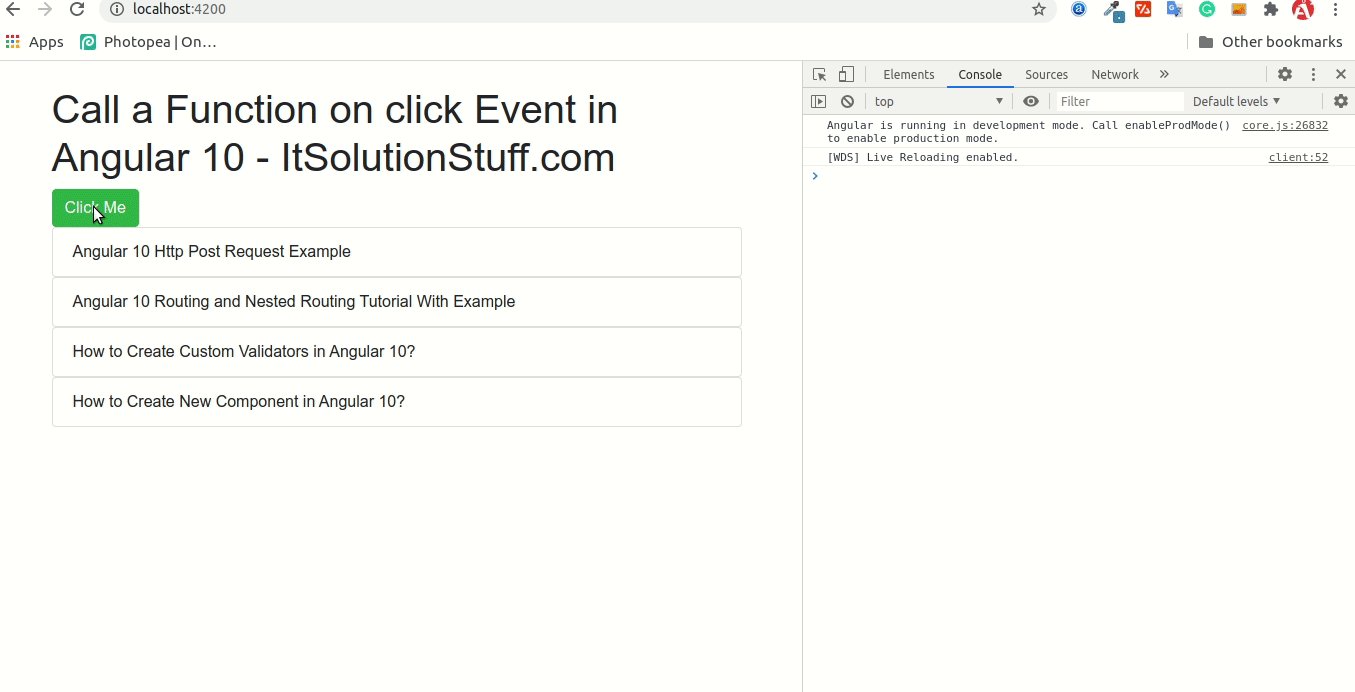
Preview:

aap.component.html
<div class="container">
<h1>Call a Function on click Event in Angular 10 - ItSolutionStuff.com</h1>
<button (click)="clickFunction()" class="btn btn-success">Click Me</button>
<ul class="list-group" *ngFor="let post of posts">
<li class="list-group-item" (click)="callFunction($event, post)">
{{ post.title }}
</li>
</ul>
</div>
you can install bootstrap for your application because i used it. you can install it by this link: Install Bootstrap to Angular 10.
aap.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appNgContent';
posts = [
{
id: 1,
title: 'Angular Http Post Request Example'
},
{
id: 2,
title: 'Angular 10 Routing and Nested Routing Tutorial With Example'
},
{
id: 3,
title: 'How to Create Custom Validators in Angular 10?'
},
{
id: 4,
title: 'How to Create New Component in Angular 10?'
}
];
callFunction(event, post){
console.log(post);
}
clickFunction() {
alert("clicked me!");
}
}
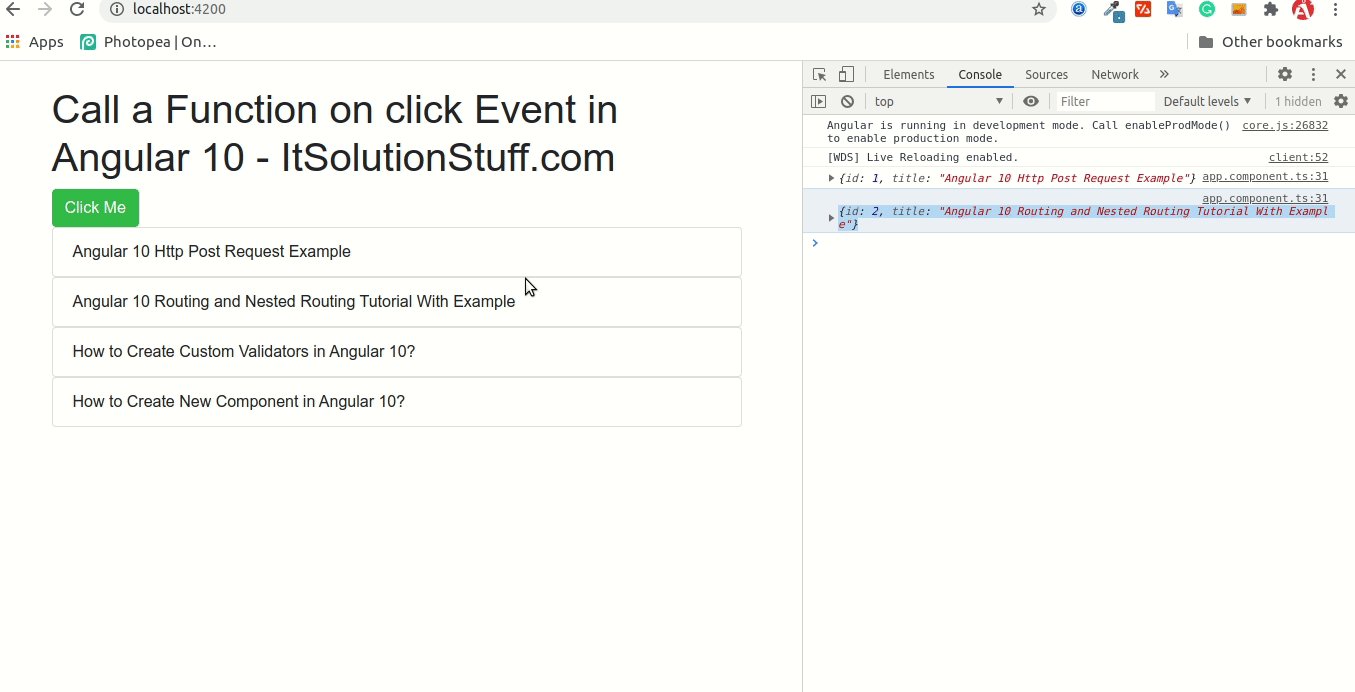
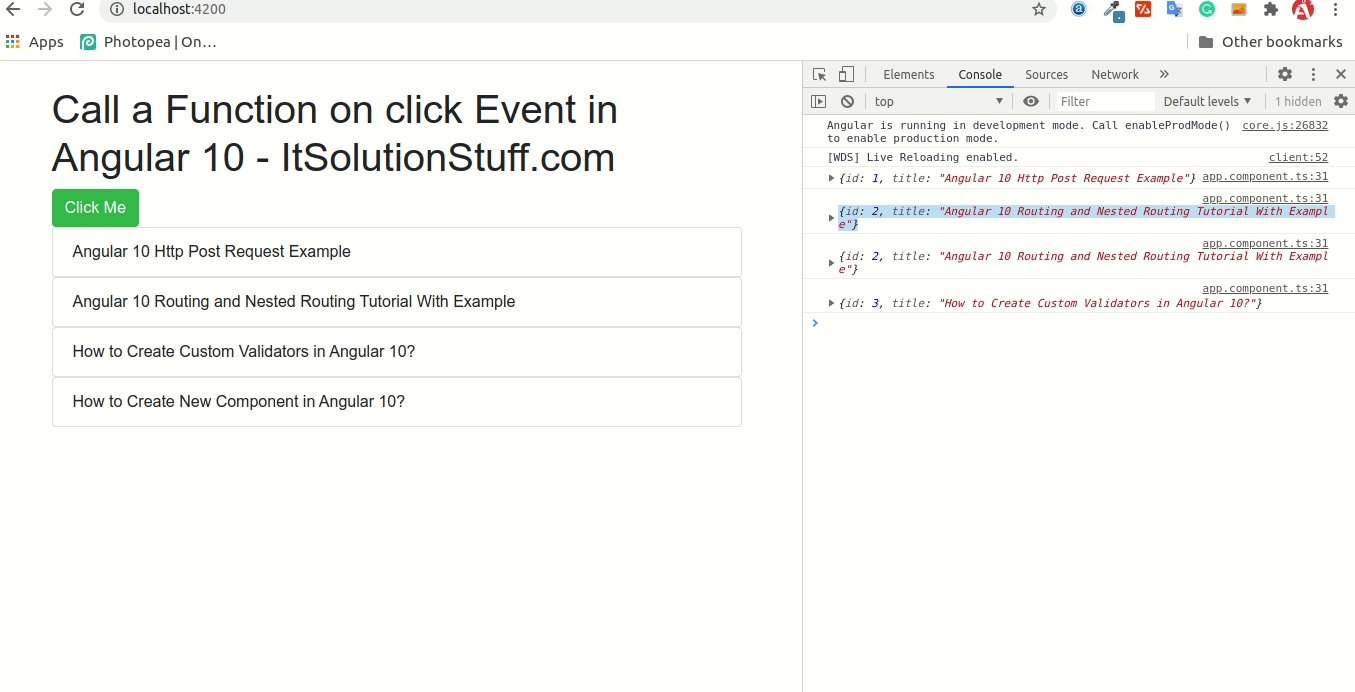
Output:
{id: 2, title: "Angular 10 Routing and Nested Routing Tutorial With Example"}
I hope it can help you...

