Angular 10 Bootstrap Modal Example
In this tutorial we will go over the demonstration of angular 10 bootstrap modal example. you will learn angular 10 modal popup example. it's simple example of angular 10 bootstrap modal popup example. i would like to share with you angular-bootstrap modal popup example.
Ng Bootstrap is developed from bootstrap and they provide all bootstrap 3 and bootstrap 4 native Angular 10 directives like model, pagination, datepicker, buttons etc. Ng Bootstrap will help to easily use bootstrap ui.
In this example we will simply create one model popup, so you can use in your angular 10 application. we will use model step by step, so you can easily understand.
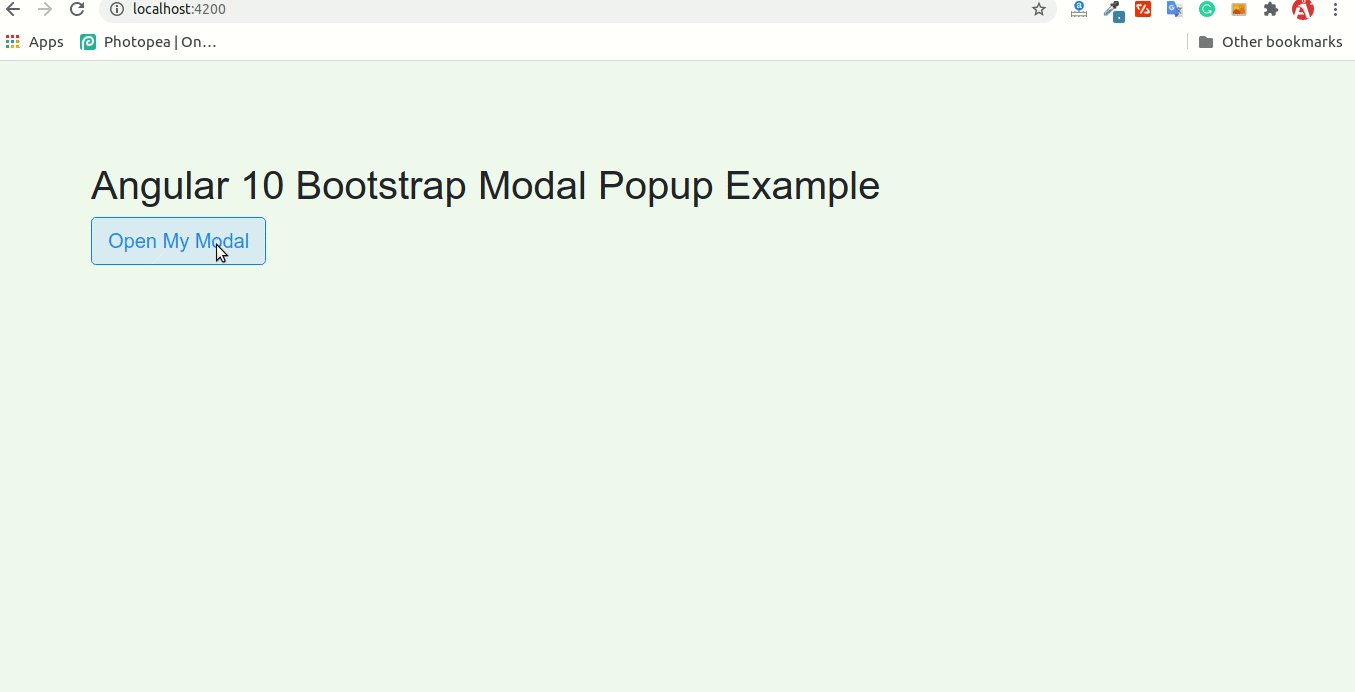
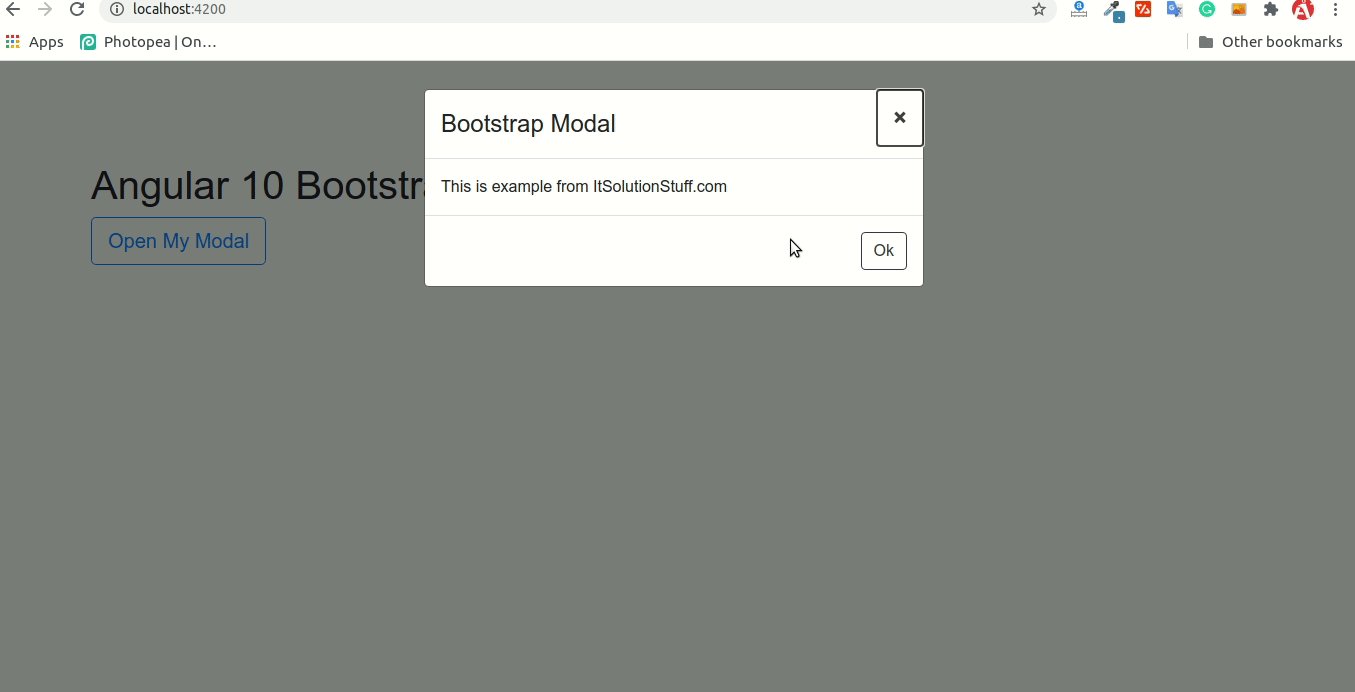
Preview:

Step 1: Create New App
You can easily create your angular app using bellow command:
ng new my-new-app
Step 2: Install Bootstrap 4
In this step, we will install bootstrap core package. so we can use bootstrap css so let's install by following command:
npm install bootstrap --save
Now, we need to include bootstrap css like "node_modules/bootstrap/dist/css/bootstrap.min.css", so let's add it on angular.json file.
angular.json
.....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
.....
Step 3: Install Ng Bootstrap
In this step, we will install Ng Bootstrap package. so we can use bootstrap ui so let's install by following command:
npm install --save @ng-bootstrap/ng-bootstrap
Step 4: Import Module
In this step, we need to import NgbModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5: Updated View File
Now here, we will updated our html file. we will create simple bootstrap model template file.
so let's put bellow code:
src/app/app.component.html
<h1>Angular 10 Bootstrap Modal Popup Example</h1>
<button class="btn btn-lg btn-outline-primary" (click)="open(mymodal)">Open My Modal</button>
<ng-template #mymodal let-modal>
<div class="modal-header">
<h4 class="modal-title" id="modal-basic-title">Bootstrap Modal</h4>
<button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is example from ItSolutionStuff.com
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-dark" (click)="modal.close('Save click')">Ok</button>
</div>
</ng-template>
Step 4: Use Component ts File
Now we need to update our component.ts file here we will write code of bootstrap model open and close function so, let's update as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import {NgbModal, ModalDismissReasons} from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'appBootstrap';
closeResult: string;
constructor(private modalService: NgbModal) {}
open(content) {
this.modalService.open(content, {ariaLabelledBy: 'modal-basic-title'}).result.then((result) => {
this.closeResult = `Closed with: ${result}`;
}, (reason) => {
this.closeResult = `Dismissed ${this.getDismissReason(reason)}`;
});
}
private getDismissReason(reason: any): string {
if (reason === ModalDismissReasons.ESC) {
return 'by pressing ESC';
} else if (reason === ModalDismissReasons.BACKDROP_CLICK) {
return 'by clicking on a backdrop';
} else {
return `with: ${reason}`;
}
}
}
Now we are ready to run both:
Run Angular App:
ng serve
If you found error "Angular 9 introduced a global `$localize()` function that needs to be loaded." then you can see solution here: Solution.
I hope it can help you...

