Angular 11/10 Select Dropdown Example Tutorial
Hello all! In this article, we will talk about angular 10 select dropdown example. this example will help you angular 11/10 bootstrap select dropdown. i explained simply about angular 10 select box example. We will use angular 10 dropdown input box.
we will create reactive form step by step with select dropdown box using loop.
Here, i will give you two example to get value of selected select box by click on submit button and another get select dropdown box value in on change value. so we will take "websiteList" variable and create dropdown using it. let's see both example one by one.
You need to follow bellow step to add form validation in angular 10.
Example 1: Get Selected DropDown Value on Form Submit
Step 1: Import FormsModule
If you want to create form in angular app then you need to import FormsModule from @angular/forms library. so let's add following code to app.module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 2: Form with ngModel
In this step, we will write code of html form with ngModel. so add following code to app.component.html file.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Boorstrap 4 to Angular 10.
src/app/app.component.html
<div class="container">
<h1>Angular Select Dropdown Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="website">Website:</label>
<select formControlName="website" class="form-control">
<option disabled>Select Website</option>
<option>Choose Website</option>
<option *ngFor="let web of websiteList">{{web}}</option>
</select>
<div *ngIf="f.website.touched && f.website.invalid" class="alert alert-danger">
<div *ngIf="f.website.errors.required">Name is required.</div>
</div>
</div>
<button class="btn btn-primary" type="submit" [disabled]="!form.valid">Submit</button>
</form>
</div>
Step 3: updated Ts File
In ts file. we will write submit() and get all input fields values. so let's add following code to app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
websiteList: any = ['ItSolutionStuff.com', 'HDTuto.com', 'Nicesnippets.com']
form = new FormGroup({
website: new FormControl('', Validators.required)
});
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
}
Now you can run your application using following command:
ng serve
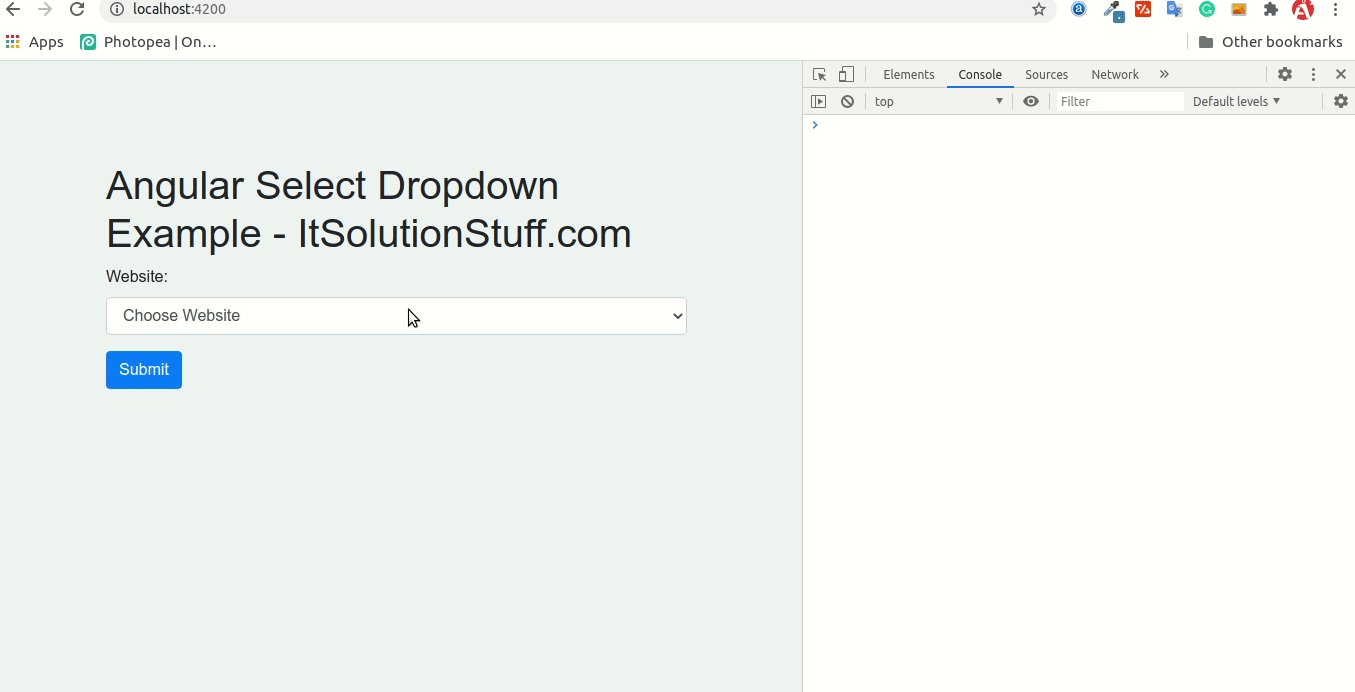
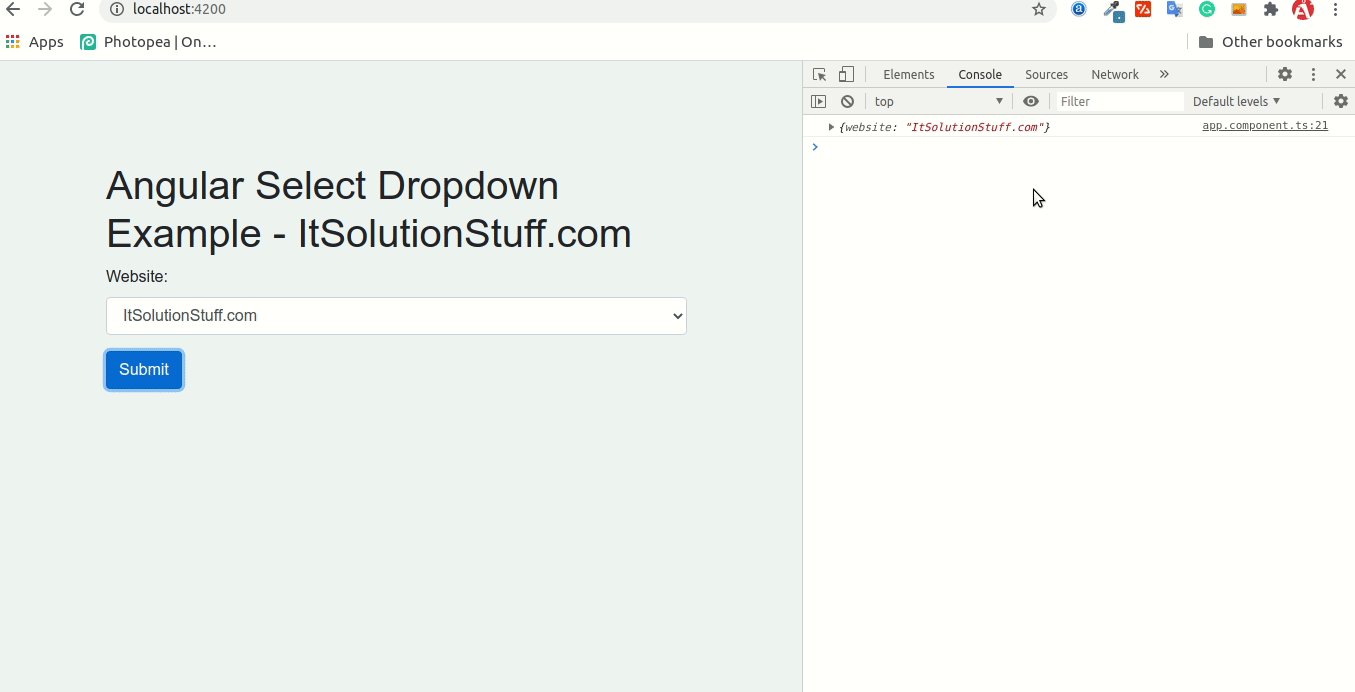
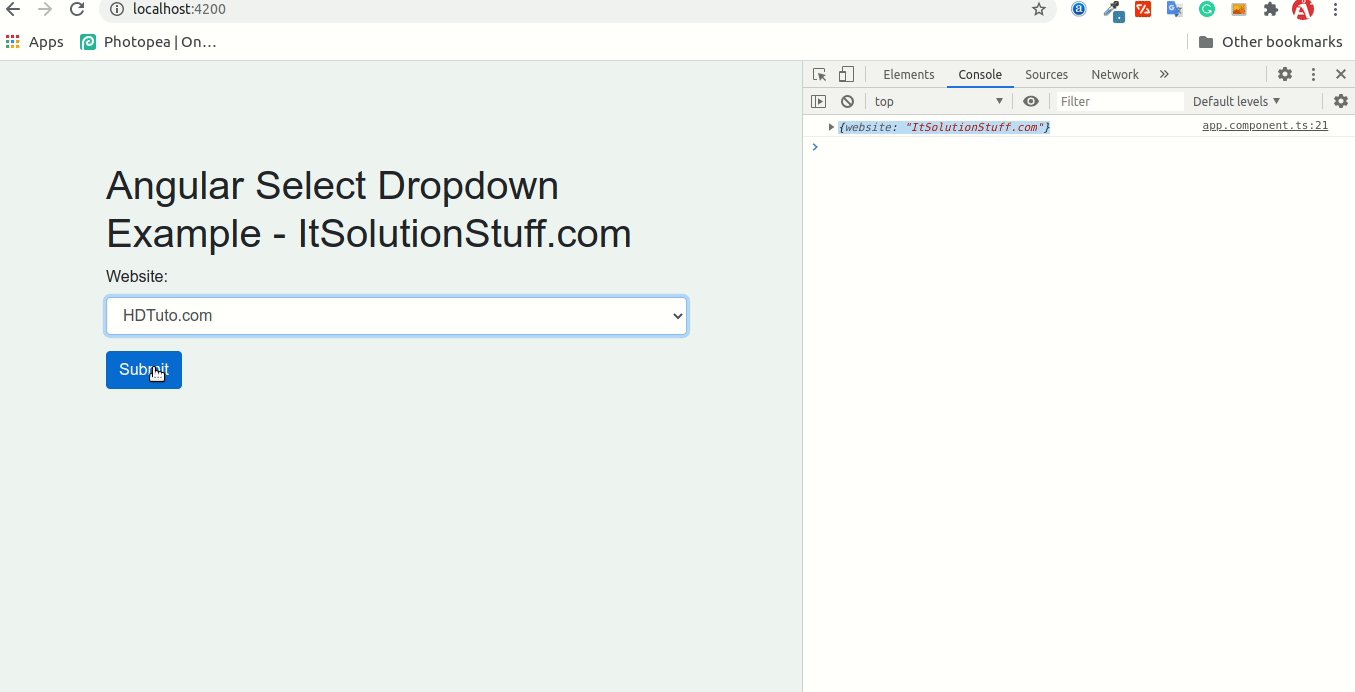
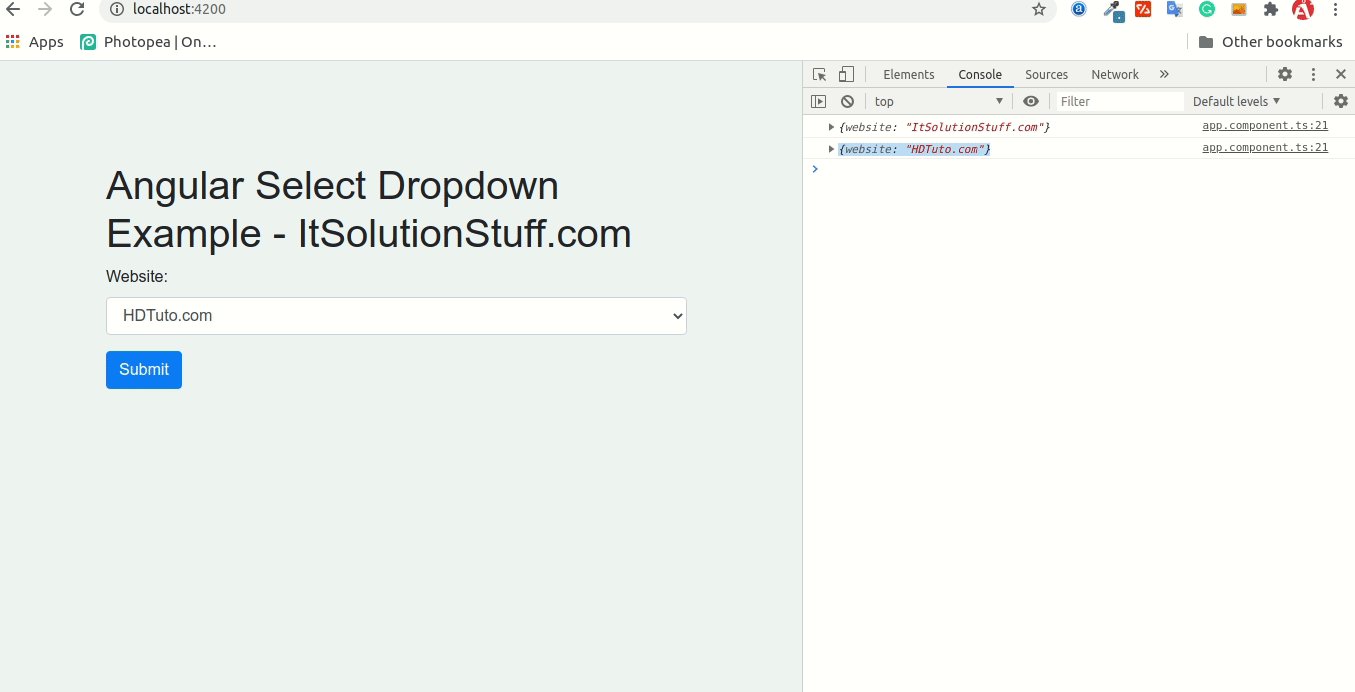
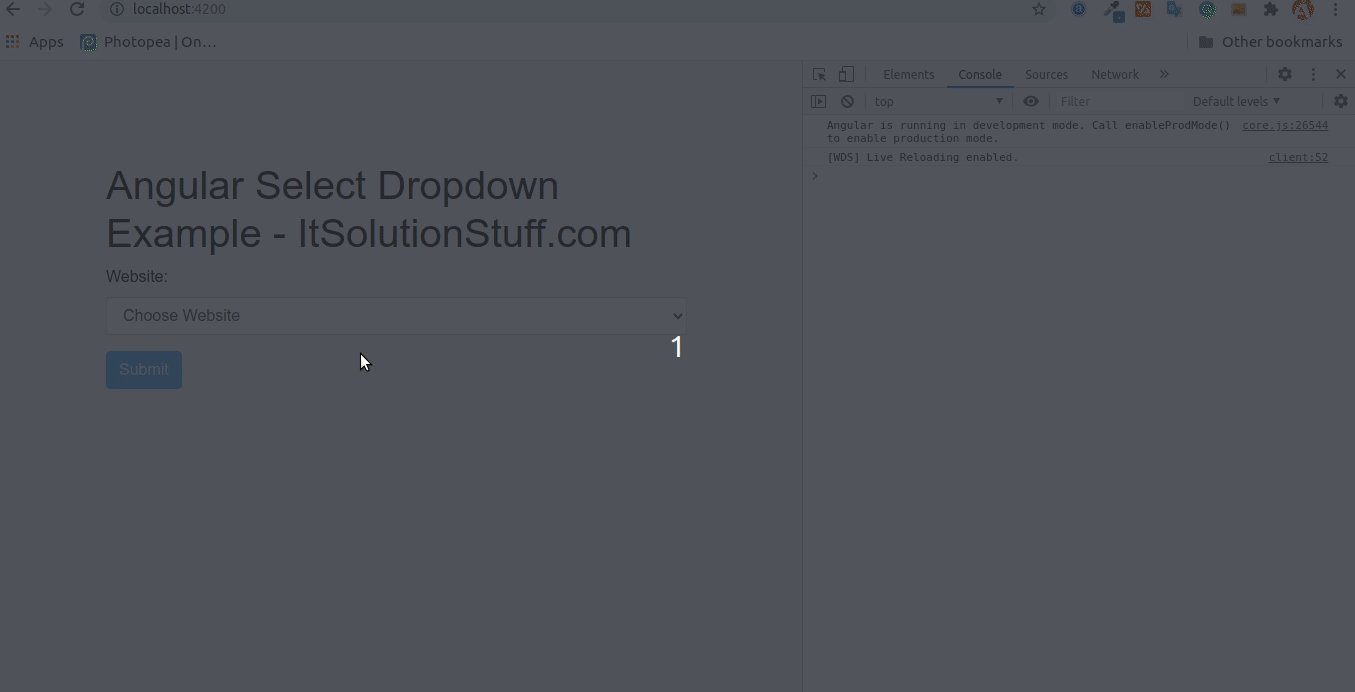
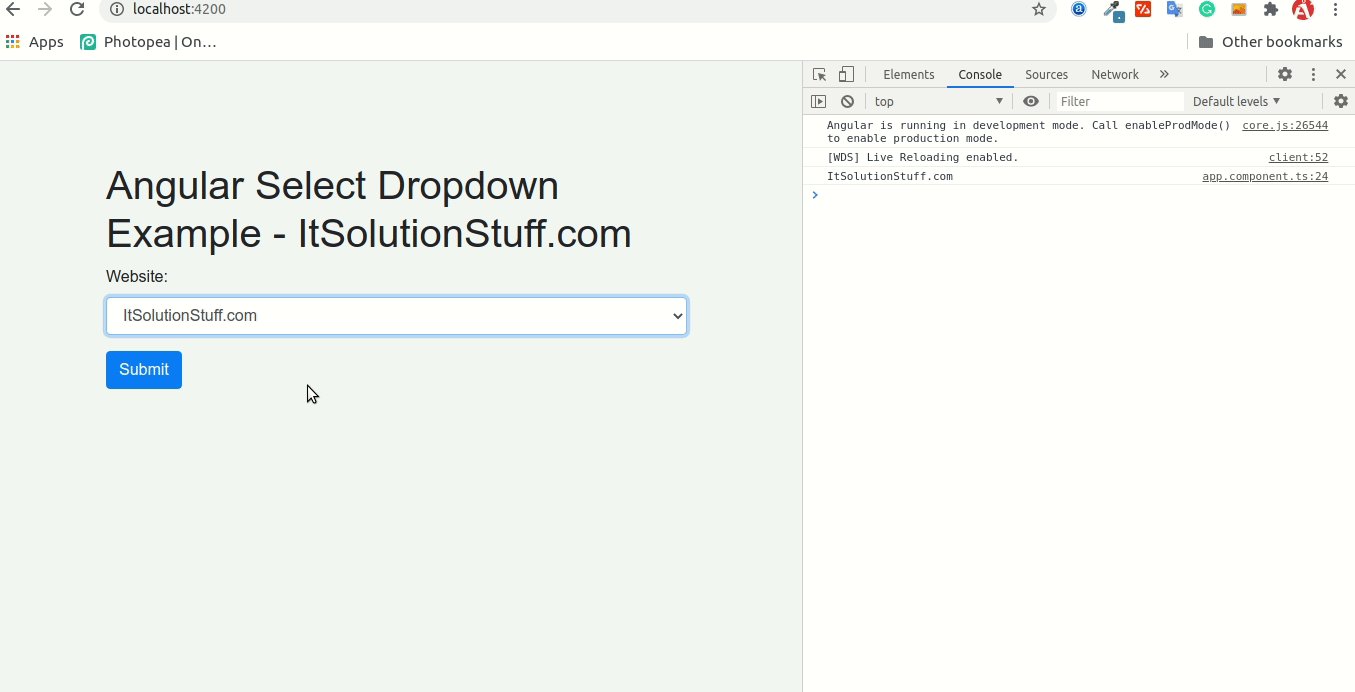
Preview:

Example 2: Get Selected DropDown Value on Change Event
Step 1: Import FormsModule
If you want to create form in angular app then you need to import FormsModule from @angular/forms library. so let's add following code to app.module.ts file.
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 2: Form with ngModel
In this step, we will write code of html form with ngModel. so add following code to app.component.html file.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Boorstrap 4 to Angular 10.
src/app/app.component.html
<div class="container">
<h1>Angular Select Dropdown Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<div class="form-group">
<label for="website">Website:</label>
<select formControlName="website" class="form-control" (change)="changeWebsite($event)">
<option disabled>Select Website</option>
<option>Choose Website</option>
<option *ngFor="let web of websiteList">{{web}}</option>
</select>
<div *ngIf="f.website.touched && f.website.invalid" class="alert alert-danger">
<div *ngIf="f.website.errors.required">Name is required.</div>
</div>
</div>
<button class="btn btn-primary" type="submit" [disabled]="!form.valid">Submit</button>
</form>
</div>
Step 3: updated Ts File
In ts file. we will write submit() and get all input fields values. so let's add following code to app.component.ts file.
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
websiteList: any = ['ItSolutionStuff.com', 'HDTuto.com', 'Nicesnippets.com']
form = new FormGroup({
website: new FormControl('', Validators.required)
});
get f(){
return this.form.controls;
}
submit(){
console.log(this.form.value);
}
changeWebsite(e) {
console.log(e.target.value);
}
}
Now you can run your application using following command:
ng serve
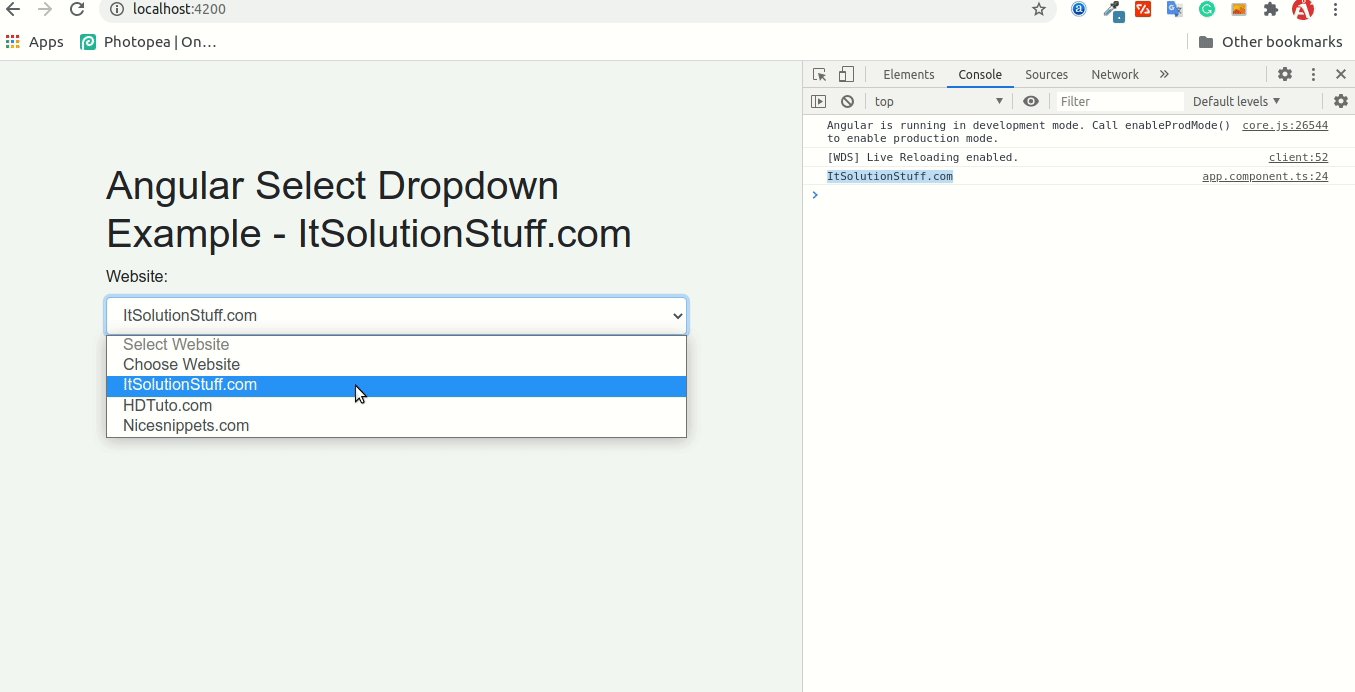
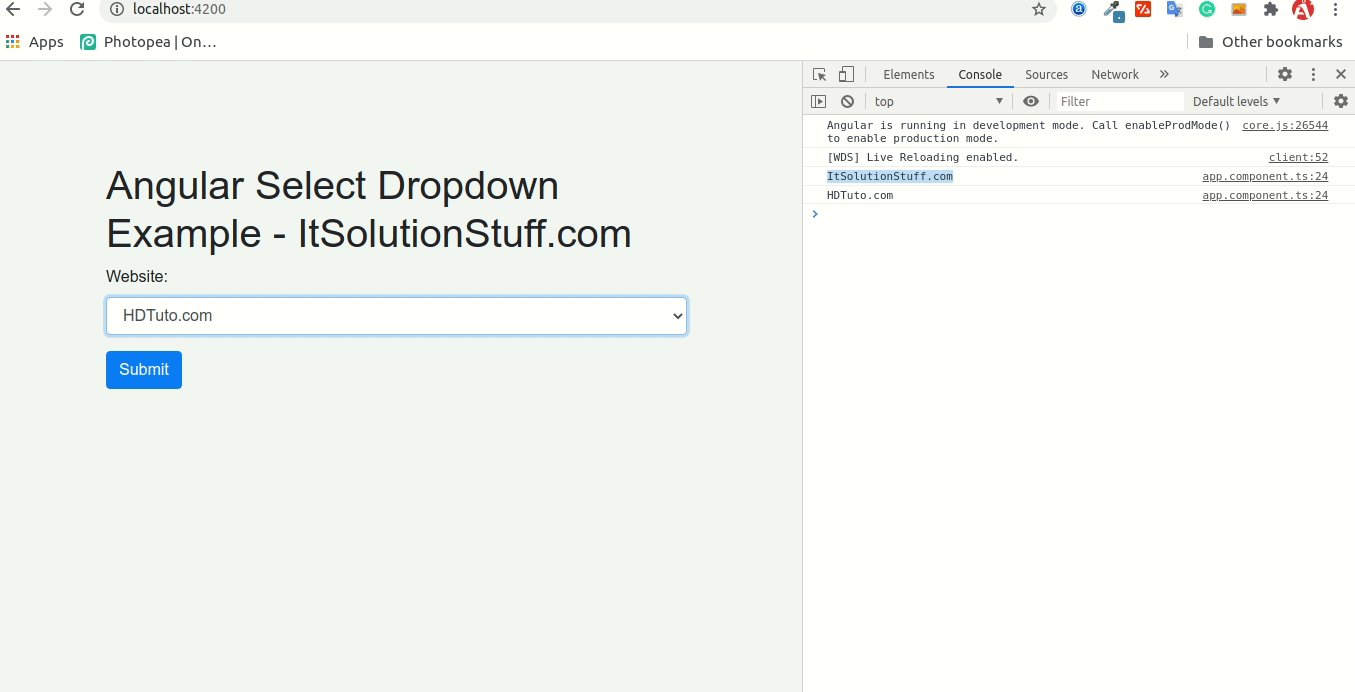
Preview:

I hope it can help you...

